Project
UX review of an earlier version of the online ordering tool for Torchy’s Tacos
Scope
Review the online ordering tool for friction points and triggers
Project Brief
This project is a UX review.
Torchy’s Tacos is a taco restaurant (surprise!) with an online ordering tool.
Problem
The earlier version of the online ordering tool was unintuitive, clunky and filled with friction points. I reviewed the tool for
Process
I started with the beginning of the ordering process and worked my way through each step to checkout.
Along the way, I noted barriers and frustrations (friction points) and points where the tool was simple and intuitive (triggers).
My Role
I reviewed the functionality and flow of the online ordering tool, moving page by page through the ordering process and concentrating on friction points, triggers, and UX/UI.
Tools
Torchy’s online ordering tool, Sketch, Google Slides
Files
Keep

Change
Friction Point
The first choice in the ordering tool is which location to place your order with.
When I opened the location function, the map didn’t display a location near me, but I know there is one. What? Has my location closed?
But I persisted. I typed in my ZIP code and the tool produced my Tulsa location.

Trigger
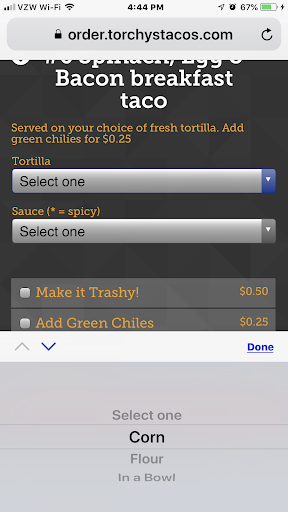
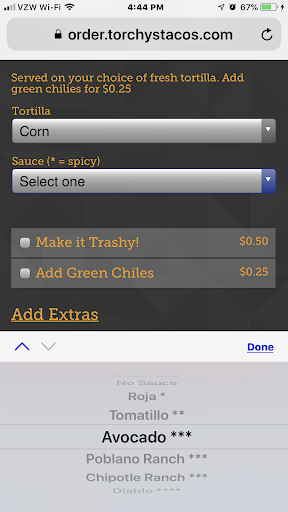
Choosing a tortilla or sauce option is simple and intuitive (I’m not a fan of long scrolling menus, but these are manageable).
Friction Point
I’m ordering on an app, so chances are, I’ll have a delay between when it’s ready and when I eat it.
I don’t want sauce on my taco until I’m ready to eat it, but the menu gives no indication or choice for ordering the sauce on the side. Hint: It’s always on the side, but users don’t know that until they’re experienced users.

Friction Points
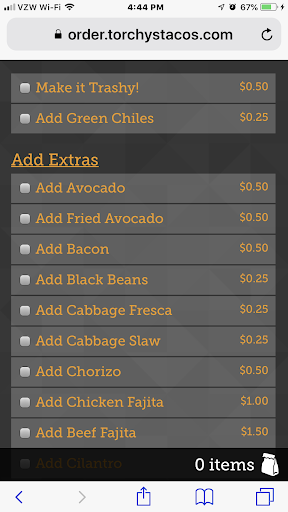
Trashy? What’s trashy? If I choose a trashy taco, I don’t know what I’m ordering and if I change my mind, I have extra clicks.
Maybe I don’t want chorizo today (just kidding – I always want chorizo), but if I change my mind, clicking back goes to the main menu, not to the breakfast menu: extra clicks.

Friction Points
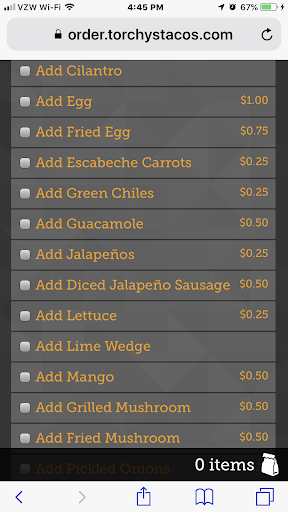
Choices! We love choices, but wow, that’s a lot of scrolling. At least alphabetize the list, so we can scroll faster.
Plus, I can add a lot of stuff to my taco, but I can’t add an extra taco? If I want two or more of the same, I have to enter them separately.

I know. Now you want to order tacos. If there’s a Torchy’s near you, go ahead. The new ordering tool is much improved and the tacos are fabulous! (Not a paid endorsement)